今天发现知乎的剪贴板运用的非常好,粘贴图片的话会上传,这个在很多地方已经有了,如果是粘贴的是一个链接,知乎还会将链接自动的替换为链接的标题,下面是知乎的一段js:
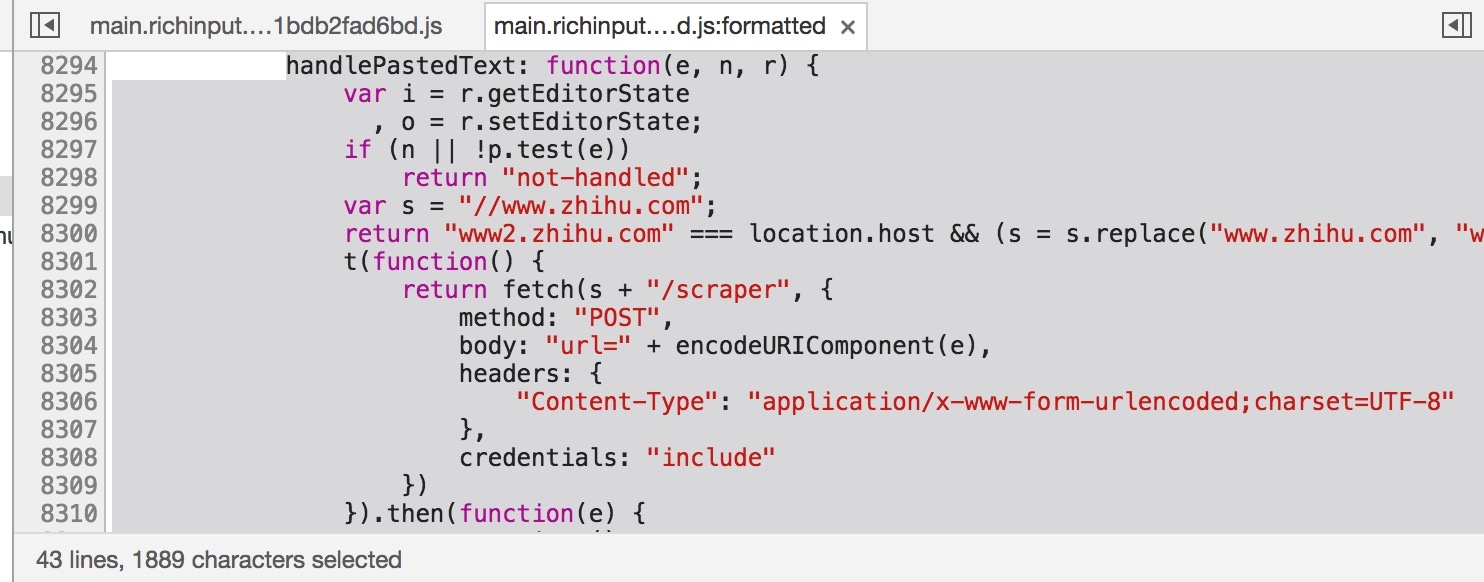
handlePastedText: function (e, n, r) {
var i = r.getEditorState,
o = r.setEditorState;
if (n || !p.test(e))
return "not-handled";
var s = "//www.zhihu.com";
return "www2.zhihu.com" === location.host && (s = s.replace("www.zhihu.com", "www2.zhihu.com")),
t(function () {
return fetch(s + "/scraper", {
method: "POST",
body: "url=" + encodeURIComponent(e),
headers: {
"Content-Type": "application/x-www-form-urlencoded;charset=UTF-8"
},
credentials: "include"
})
}).then(function (e) {
return e.json()
}).then(function (t) {
var n = t.title,
r = i(),
s = r.getCurrentContent(),
u = r.getSelection(),
l = void 0;
if (n && n !== e) {
var c = a.Entity.create("link", "MUTABLE", {
url: e
});
l = a.Modifier.replaceText(s, u, n, null, c)
} else
l = a.Modifier.replaceText(s, u, e);
var p = a.EditorState.push(r, l, "insert-link");
p && o(p)
}, function () {
var t = i(),
n = t.getCurrentContent(),
r = t.getSelection(),
s = a.Modifier.replaceText(n, r, e),
u = a.EditorState.push(t, s, "insert-characters");
u && o(u)
}),
"handled"
}
原理大概就是发送了一个url给后台,让后台获取链接的标题,然后返回给前台做处理替换链接文本为标题,在发现这段代码的过程中,我又无意中发现了一个chrome 的牛逼之处,就是对于压缩过的js代码chrome可以点击{}这样的一个按钮格式化显示出来,之前一直都没有发现有这个功能。
格式化之前:

格式化之后:

了解 工作生活心情记忆 的更多信息
订阅后即可通过电子邮件收到最新文章。