问题发生的过程是再点击按钮后弹出一个层,层里有一个表单,表单弹出之前会通过后台接口获取下拉选项列表,第一次点击这个按钮不会有任何问题。第二次点击的时候会发生个别请求 Initial Connection 时间特别长的问题,同时页面假死(CPU占用很高),无响应,需要等请求超时后页面可以恢复操作。
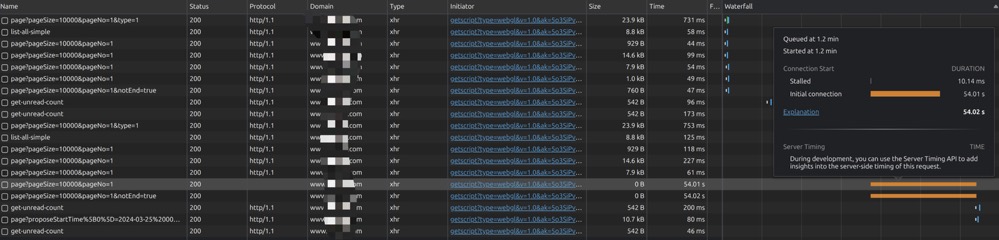
下面这个图是用chrome开发者工具查看到的网络请求:

网上搜了一下,有说是浏览器限制同一个域名最大6个并发请求的问题,一开始也是朝着这个方向去解决,但是开发环境是HTTP2的,没有这个问题,后来将开发环境降低到也使用HTTP1.1还是没有这个问题,同样开发环境也配置了域名和SSL证书都么有这个问题。所以有一些开始怀疑是不是云服务商有什么防火墙的并发数限制,但是因为沟通成本太大,所以先搁置了。
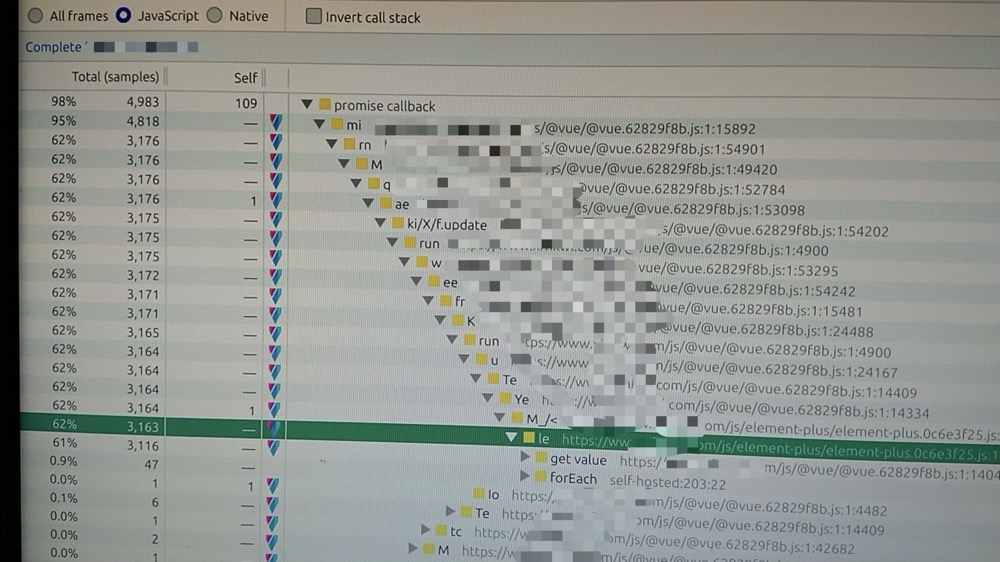
我又尝试了用 Firefox测试生产环境,发现界面也会假死,下面这个是用Firefox的开发者工具性能捕捉到的结果:

网络Initial Connection时间长的那个问题先放一边,首先CPU占用高这个问题,应该是JS的问题,此处显示的是element-plus调用了vue的方法,记起来最近升级了element-plus的版本,有可能是这里面是不是有什么类似死循环之类的东西导致的,最终把element-plus的版本退回到旧版本,浏览器假死的问题就消失了,那个网络 Initial Connection时间长的问题也没有了,现在想的话,可能是客户端的CPU占用太大,导致么有功夫去建立SSL链接。。 (* ̄rǒ ̄) 也可能不是这个原因(简直是一派胡言),但是问题是解决了。